JonGrafto
Well-Known Member
There's a Facebook page? What's the group name?? I'd like to join
Sent from my iPhone using Home Brew
Sent from my iPhone using Home Brew

There's a Facebook page? What's the group name?? I'd like to join
Pretty dead at my favorite thread
More people need to build this!
Sent from my iPhone using the sweet Home Brew app, cuz I'm a ****** and I need everyone to know that I have an iPhone as if everyone else in the world doesn't have one.
 - thanks again and my tap system looks great now, thanks again.
- thanks again and my tap system looks great now, thanks again.Yes,it's style.css in the rpints folder.
Each font style has a color specified. They will be in the classes for H1, H2, etc and will have a hex code for the color like color: #ffffff
Replace the ffffff with another hex color value, save the file and reload the browser to see the new change.

If you go back around post 996, you'll find some discussion about this.
I have my fonts green and gold. This is an older picture while I was playing around with them. It's pretty easy to do.
Mine is near completion.Build a frame for the touch screen.
Waiting for my volume control.Put in some speakers on the sides for background music.
It's probably been covered a few pages ago, but do you have a link to how you got a picture behind your tap list? I love it!
go to lx terminal
type
sudo nano /var/www/style.css
scroll down and look for color A0A0A0 the grey text code color, you can move it to white like FFFFFF or something. just search google for css color code chart, you can chage it to the color you want.
save and exit - and refresh the tap page. - ps dont do this if you are unsure or not familiar with css or web page building. always back up before hand.
thanks




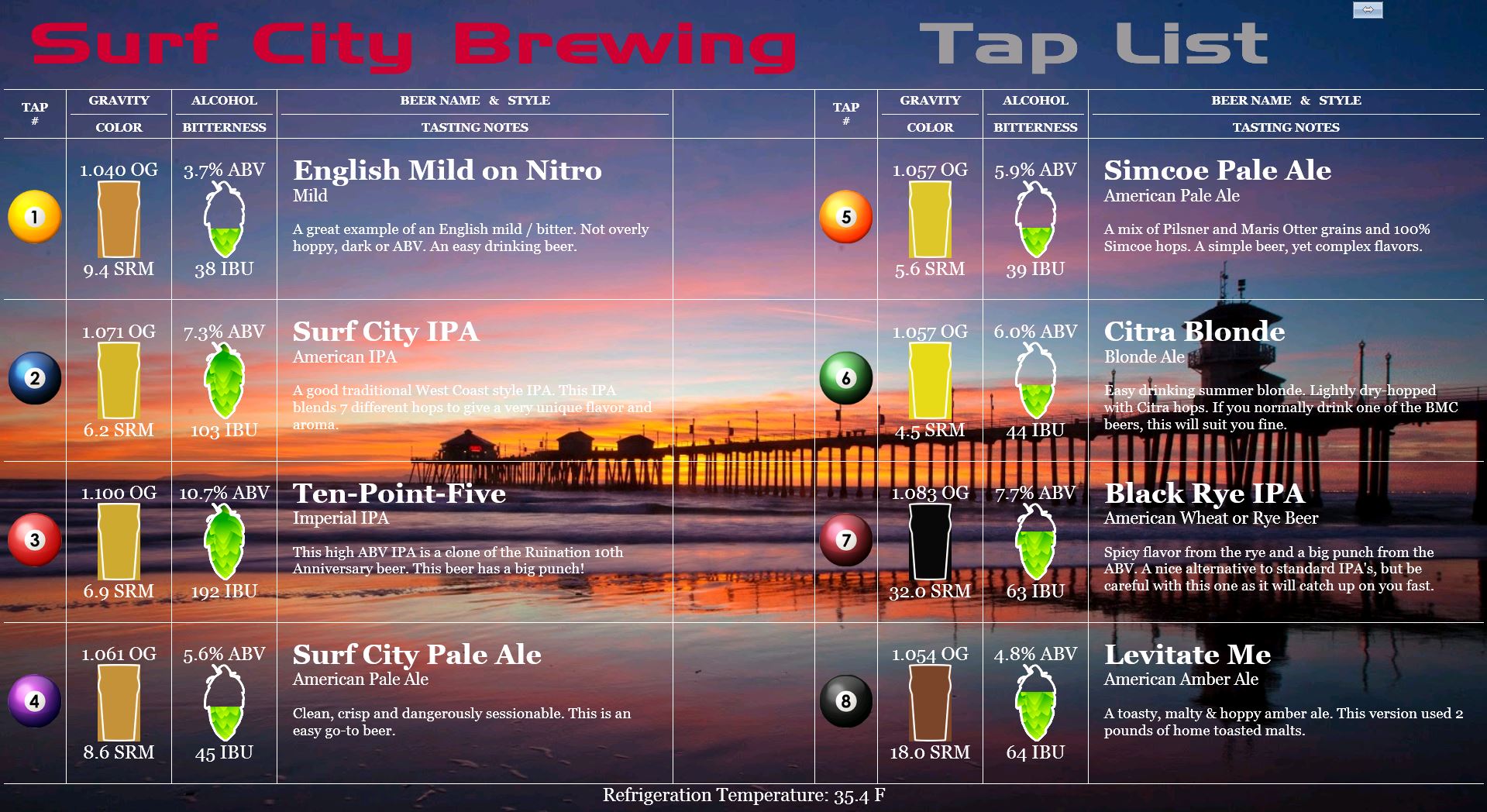
I recently added the RaspberryPints electronic tap list to my keezer. I wanted a two column layout, so I did some quick and dirty edits
Please post how you did that. And how did you get the top line formatted like that? That's awesome.
Have you tried just going full screen with the browser (F11)?
Cheers!
Yea change the font size in the browser. If using Firefox use cntrl and - or +. Otherwise it should be an option in the settings. For instance with my 8 taps I run at 65% in chrome.
Sent from my iPhone using Home Brew
JonW,
How did you attach your monitor to your door?
Thanks,
-G

Was hoping it was just a matter of decreasing the row height in the .css sheet or ,php file somewhere. But like I said I will make do if those are the best choices.lololol Do love the software and am greatly looking forward to the v2.0
I just edited the index.php file. You can download my edits from here.[...]
I can see how you changed the column/row formatting, but I'm most interested in the header layout changes, and I'm missing where those are? The linked file looks pretty much stock for that section...
Cheers!
Yes, the header section is unchanged. I made all the changes with the header images.
(I did say this was quick & dirty didn't I?)
The "Tap List" is also done as a png image and named RaspberryPints.png
Where do you put that file? I was unable to locate the original.
Enter your email address to join: